Hohe Conversionrates. Die möchten vermutlich die meisten gerne haben. Ist der Nutzer erstmal auf der eigenen Webseite gelandet, liegt es an der Landingpage den Nutzer zur Conversion zu führen. Doch was macht eine gute Landingpage aus? Und wie bringt man den Nutzer dazu eine Conversion zu tätigen? Hier sind 5 Tipps, die zu einer besseren Performance verhelfen können.
1. Der erste Eindruck: Die Headline. Simpel, aber effektiv
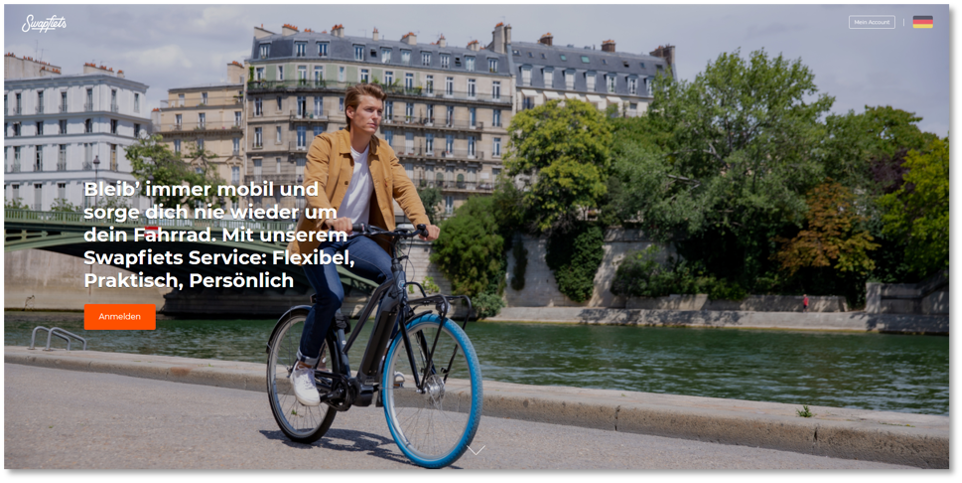
Der erste Eindruck zählt – den Spruch hat man schon oft gehört, doch gerade bei Landingpages ist der erste Eindruck wirklich wichtig. Die gewählte Headline sollte kurz sein, und dennoch aussagekräftig sein. Im Beispiel von Swapfiets wurden sogar direkt die Bedürfnisse der Kunden in die Headline integriert.
Ist die Headline zu generisch formuliert, oder allgemein nicht ansprechend genug, kann es dazu kommen, dass der Nutzer nicht direkt konvertiert. Im schlimmsten Fall die Webseite komplett verlässt.

2. Weniger ist mehr
Gerade bei Landingpages ist es wichtig das Layout auf das Wesentliche zu reduzieren. Je nachdem welches Ziel mit der Landingpage verfolgt wird, sollte man nur die Informationen und Inhalte darstellen, die für den Nutzer interessant sind. Die Landingpage sollte simpel und unmissverständlich sein. Zum Beispiel auf einer der Landingpages von Reishunger. Der Nutzer bekommt hier eine Schritt für Schritt Anleitung zur Anmeldung für den Newsletter. Wichtig ist es möglichst wenig abzulenken, denn dann hat man oftmals die besten Chancen auf eine Conversion.

3. Wörter haben jede Menge Macht
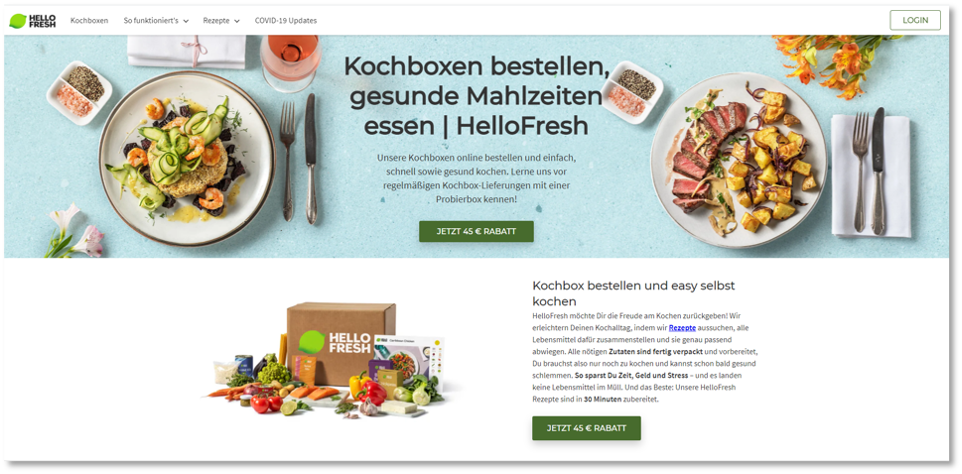
Manche Produkte oder Dienstleistungen sind simpel und können mit wenigen Worten erklärt werden, andere sind etwas komplexer und deshalb bedarf es an längeren Texten. Das ist an und für sich nichts Schlechtes, man sollte aber genau darauf achten, was man schreibt. Ist ein Text monoton gestaltet, ohne jeglichen Absatz oder ähnliches, kann das schnell abschrecken. Hier lohnt sich schon ein kleiner Aufwand, indem man z.B. wichtige Wörter fett kennzeichnet, wie im Beispiel von HelloFresh.
Die Wortwahl ist ein weiterer Punkt. Sie sollte einheitlich mit dem Rest der Webseite, Anzeigen oder bestenfalls der gesamten CI sein. Lange Schachtelsätze sollten hier selten bis keine Anwendung finden. Gerade bei besonders komplexen Themen empfiehlt es sich auch auf Info-Grafiken oder Videos zurückzugreifen. Mithilfe dieser lassen sich Zusammenhänge oftmals verständlicher darstellen.

4. Der Call-To-Action muss richtig platziert werden
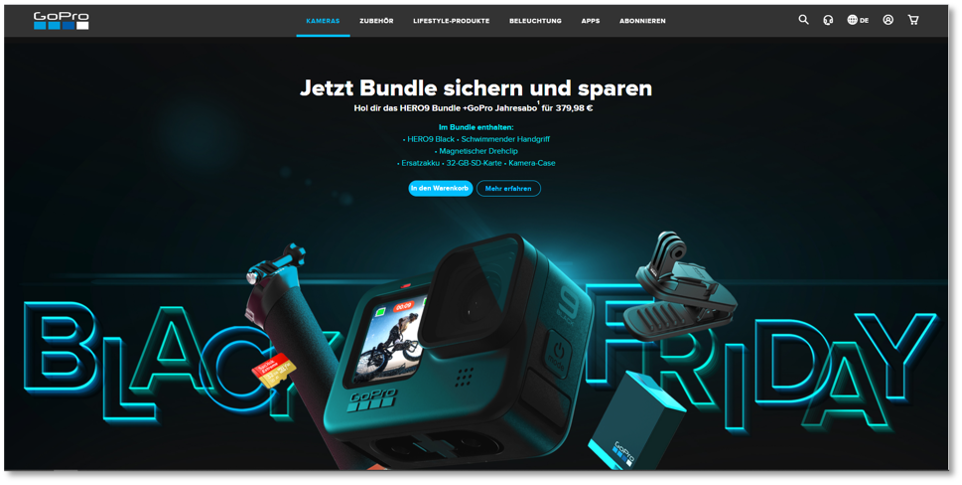
Eine Landingpage ohne Call-To-Action? Das sieht man selten, weniger gut platzierte Call-To-Actions dafür aber leider umso öfter. Das größte Problem ist oftmals die Position, denn wenn der Call-To-Action nicht gut sichtbar ist, wird er seltener gesehen und verliert an Effektivität. In der Theorie ist das für die meisten logisch, trotzdem wird der Fehler in der Praxis häufig gemacht. Die Position hängt stark vom Layout der Landingpage ab, so sieht man im Beispiel von GoPro das nach der Headline und an paar kurz gehaltenen Informationen direkt der Call-To-Action kommt. Das ist eine der meistgenutzten Lösungen und für viele die Effektivste. Mithilfe von Farben oder anderen stilistischen Mitteln sollte man den Call-To-Action gut sichtbar machen, selbst wenn man ihn nicht im First-Screen platzieren sollte. Auch bei der Wortwahl gibt es viele Möglichkeiten, hier sollte man sich jedoch stilistisch an die restlichen Texte halten, um ein einheitliches Produkt zu schaffen. An Kreativität sollte es aber trotzdem nicht fehlen, denn es gibt viele Möglichkeiten den Nutzer zu einer Handlung aufzufordern.

5. Testen, Testen, Testen
Das ist vermutlich der Punkt, der am meisten vergessen wird. Testen.
Eine Landingpage ist kein Fixiertes Konstrukt welches nach einmaligem erbauen fertiggestellt ist. Landingpages sollten ständig getestet und überarbeitet werden, da sich das Verhalten der Nutzer verändert. Layout die vor ein paar Jahren funktioniert haben funktionieren, tun dies heute nicht mehr, es lohnt sich also regelmäßig neue Versionen zu testen.

Hierbei helfen Tools für sogenannte A/B-Tests. Es gibt viele verschiedene die sich in ihren Ansprüchen und Funktionen unterscheiden. Drei super Tools für den Einstieg sind AB Tasty, Optimizely und VWO. Mithilfe dieser kann man verschiedene Versionen der Landingpages erstellen und diese werden dann gegeneinander getestet. Wichtig ist nur, dass nicht zu viel auf einmal verändert wird. Denn je mehr verändert wird, desto schwerer ist es nachzuvollziehen welche Änderung zum Erfolg oder Misserfolg geführt hat.
Autor: Max Heininger – Student bei elbmarketing